My Role:
UI/UX Designer
Tools:
Adobe XD, Figma
Consumer Cellular
Design System
Project Overview
With a growing need for a redesign to the public site, the proposed solution was to create a design system to create consistency and improve the user experience. There had been many attempts to redesign the public site before, with many different strategies, so we knew we had our work cut out for us.
Problem:
Consistency
The current site lacked consistency. Built over 10+ years, by many different designers and developers, the site had no direction for keeping components consistent or user friendly.
Ownership
The marketing team historically had ownership over the public site. Without the buy-in for UX, the site lacked the voice of the customer and all their usability needs.
Usability
Current site did not comply with ADA, and the previous solution was developers hacking together solutions in order to comply. With the demographic of our site primarily being seniors, we had to take this into consideration as well.
Process:
Site Audit
Audit the existing public site components
Give us a base
What components exist? Interactive states?
Research & Planning
Design System Research
Competitive Analysis
Structure Organization
Prioritization
What components would we need to build? What could be consolidated? What interactive states? Usability improvements
Create & Iterate
Start with foundations
Build up to complex components
Page designs
UX improvements, while still keeping the integrity of the existing site and functionality
Grids, Breakpoints, Spacing
Colors & Typography
Icons & Buttons
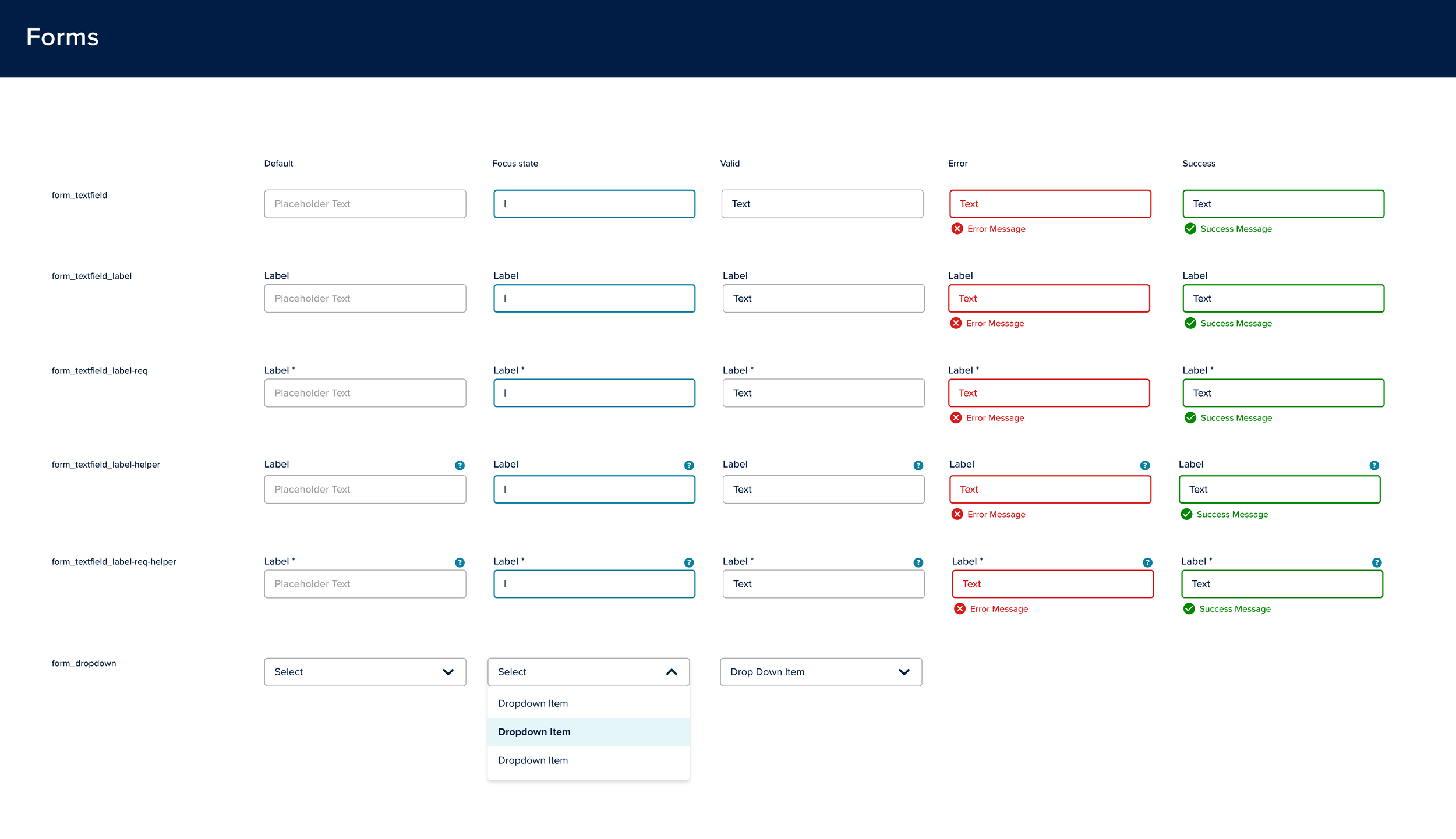
Form Inputs
Page Designs
Next Steps
Implementation
These pages are actively being implemented onto the public site from lowest value to highest. The work from here is a lot of collaborating with developers and stakeholders to ensure a seamless transition.Documentation
Create a design library in order to establish a shared language for cross-functional teams.Iteration
Now that we have a consistent base, we can start to focus on more complex UX problems of the site and our customers experience holistically.Managing
Establish conventions for creating new components as well as updating older ones.